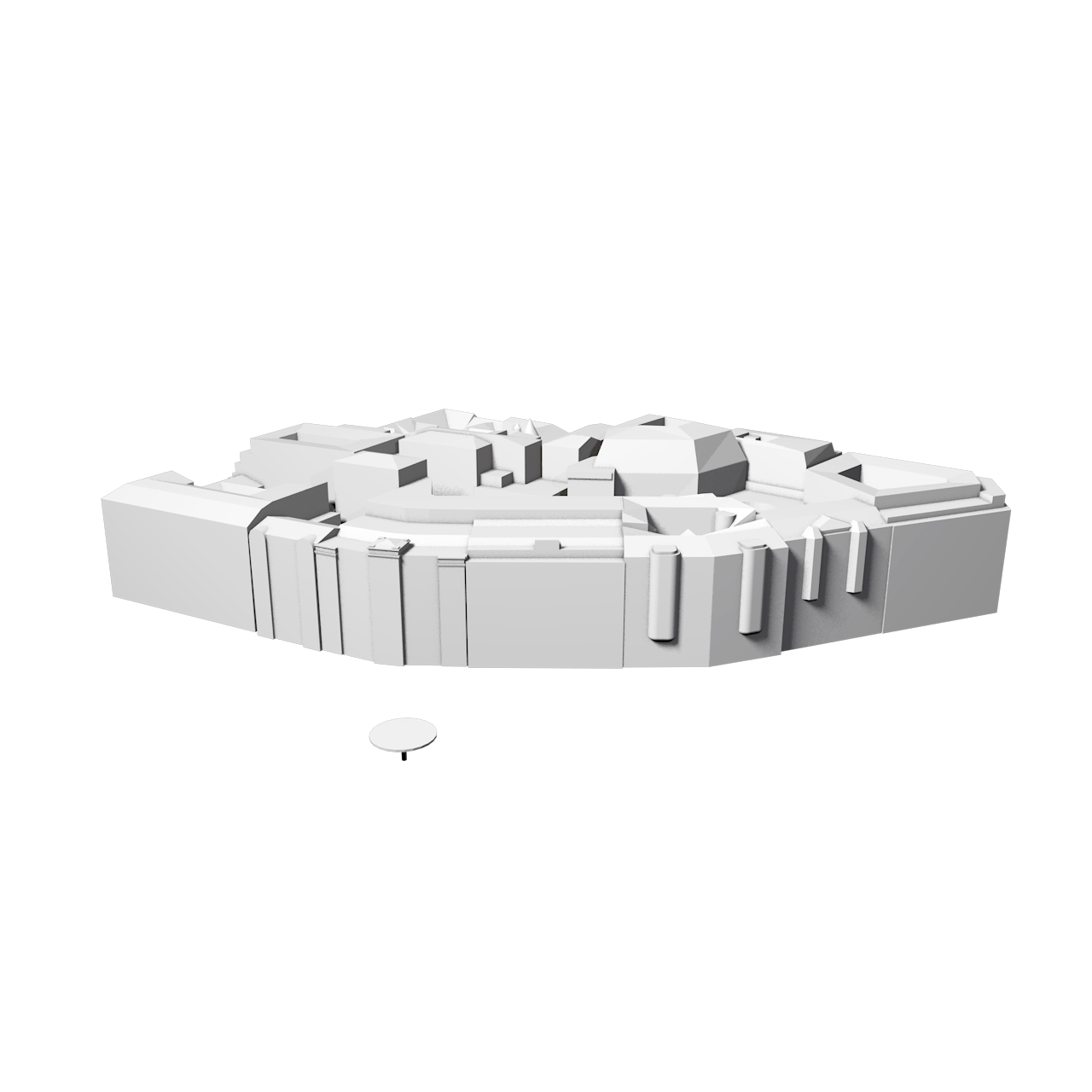
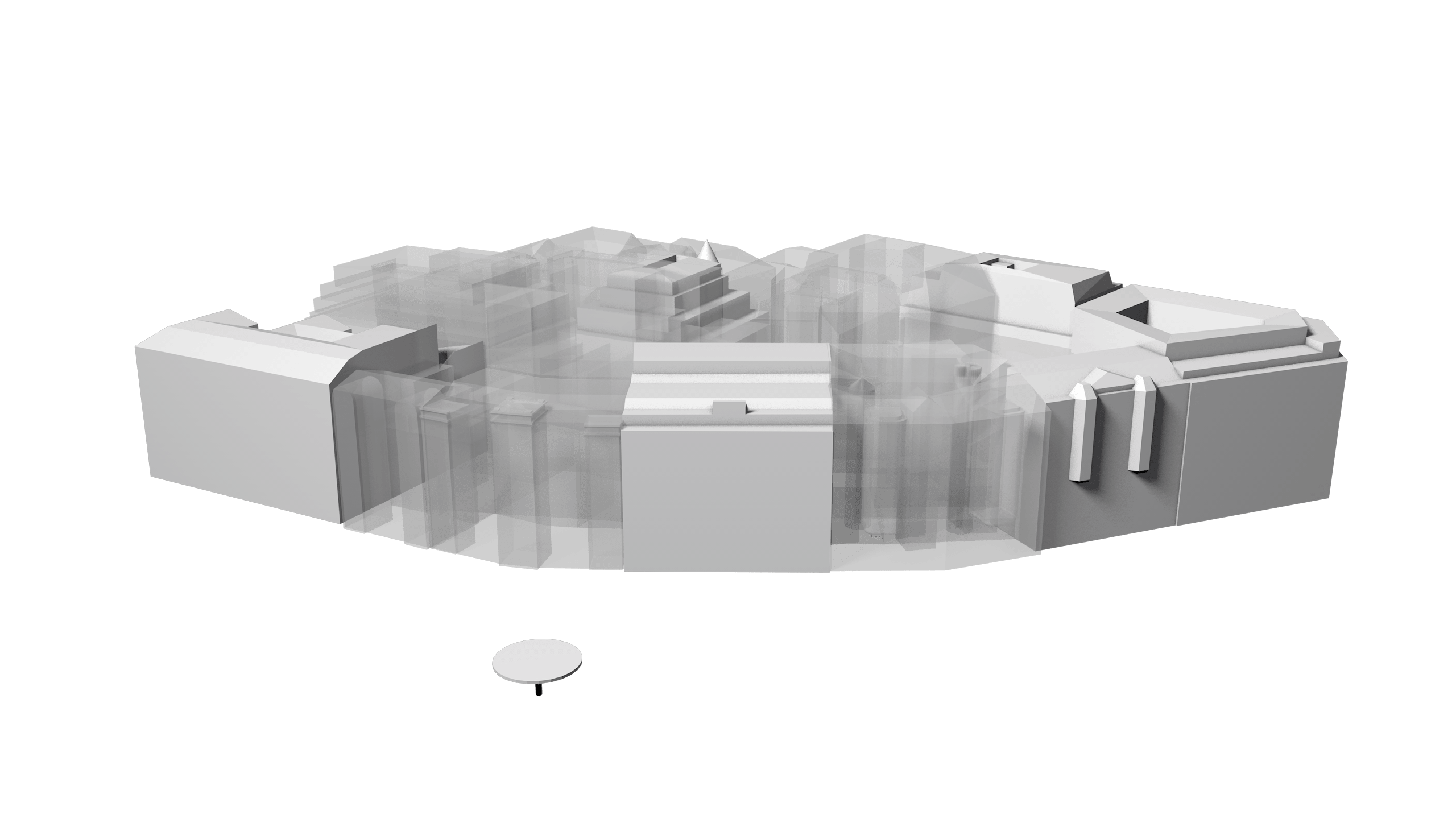
Using 3D in a native web environment requires a limited amount of polygons. We used a detailed architectural model and rebuilt it for a smooth experience in desktop and mobile browsers

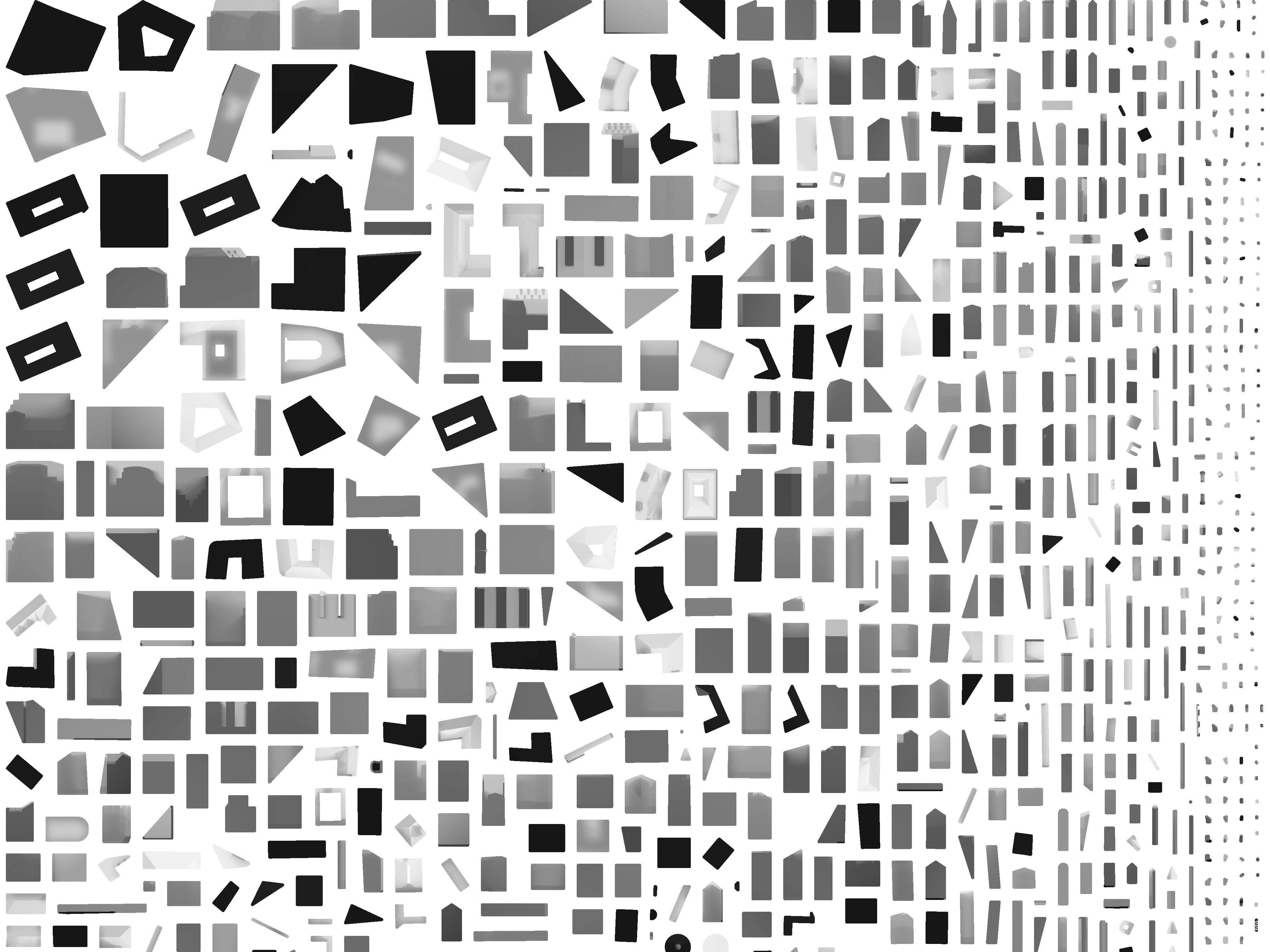
The scene was built in C4D. All reflections, shadows and lighting were exported as textures and later applied to the model in WebGL

We animated different camera angles and highlights to aid the users in understanding the proposal. Each building was built disconnected from its neighbour.

The environment was created using anonymous blocks representing the surrounding buildings and a flat high resolution map underneath
